アプリケーションの配置¶
実際に Web アプリケーションを配置する方法を紹介します。 配置方法はたくさんありますので、導入しやすさやメンテナンス性などを考慮しておきましょう。 ここでは Java の Web アプリケーションコンテナとして有名な Tomcat などで利用される AJP を使ってみます。
Note
WSGI や FastCGI が一般的ですが、色々な配置方法が可能、という紹介のために AJP を使っています。 Apache+Tomcat で Web アプリケーションを作成した経験のある人にとっては設定が簡単であることもひとつの理由です。
Webアプリケーションの基本¶
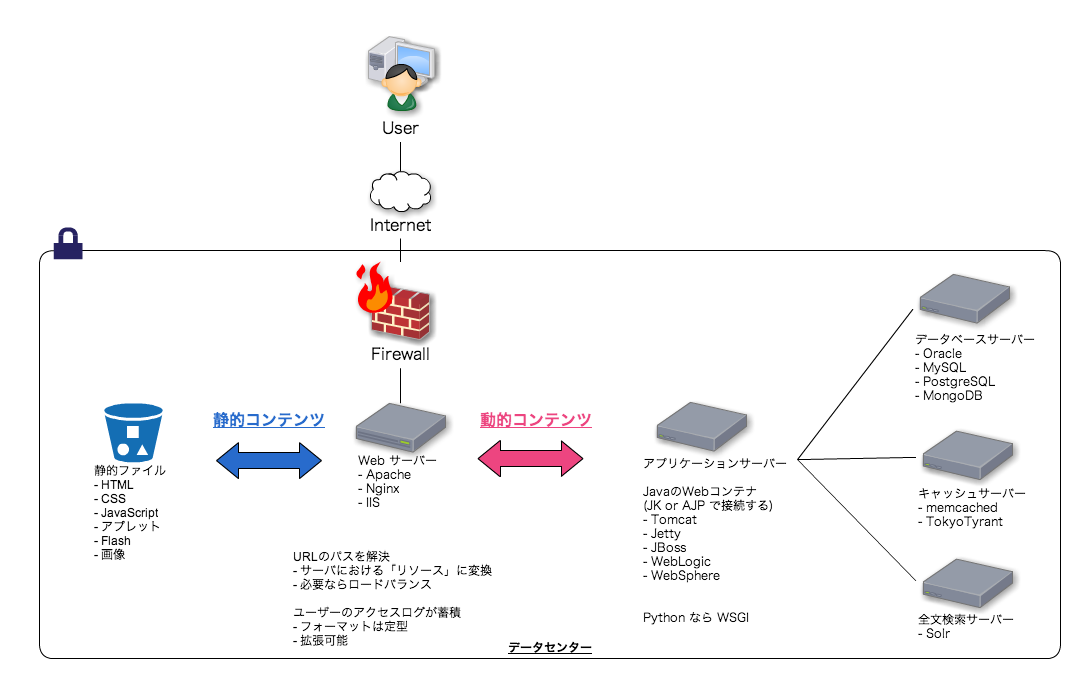
多くのWebアプリケーションが「静的コンテンツ」と「動的コンテンツ」を持ちます。 静的コンテンツは極力キャッシュが効くように配置し、出来るだけCPUを使わないように配置します。 動的コンテンツはアプリケーションによって千差万別ですが、いくつかのデータベースを持つことが多いでしょう。
ざっくりした感じは次の図のように表現できます。

チューニングのポイントはたくさんありますが、 まずは「静的コンテンツと動的コンテンツを分ける」ことを身につけましょう。 あとはインターネット上を検索しながら知識を吸収してください。
Apache の後ろに置く¶
Note
予め、ソースコード一式をサーバに配置し、virtualenv の環境を整えてください。
flup というモジュールを使って AJP 互換で動作させます。 まずは pip を使ってインストールします。
$ cat <<EOF >>requirements.txt
> Django=1.3.1
> flup==1.0.2
> EOF
$ pip install -r requirements.txt
$ python manage.py runfcgi protocol=ajp host=127.0.0.1 port=3000
次に、Webサーバでプロキシを設定します。
Apache の場合は /usr/local/apache2/conf/extra/httpd-proxy.conf に次のような記述を追加します。
<Location /logview>
ProxyPass ajp://localhost:3000/logview
</Location>
適切に設定できると、以下の画面を表示できます。

飛ばしてきたこと¶
ここまでで簡単な Web アプリケーションを実装できるようになったと思います。 しかし、まだまだ実装すべきこともあります。 例としては次の項目が挙げられます。
- クエリの構築、モデル同士のリレーション
- 認証機構、ユーザー管理
- フォームデータの送信、モデルフォーム
- 静的コンテンツの管理方法
- テンプレートタグ、フィルター
- ジェネリックビュー
- キャッシュの使い方
- Ajax 処理
- 国際化機構 (i18n)
- マネージメントスクリプト
- 開発用と本番用でのデータベースの切り替え
これらのことを自分で調べ、アプリケーションに組み込んでいってください。
また、既存のサンプルプロジェクトや、プロジェクトの雛型も参考になるでしょう。